Svelte DevTools+: เครื่องมือในการแก้ไขข้อผิดพลาดที่มีประสิทธิภาพสำหรับแอปพลิเคชัน Svelte
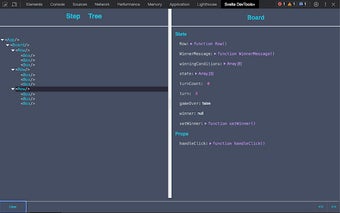
Svelte DevTools+ เป็นส่วนเสริมของ Chrome ที่เพิ่มเครื่องมือในการดีบักสำหรับแอปพลิเคชัน Svelte ลงใน Chrome Developer Tools โดยเฉพาะ ด้วยเครื่องมือนี้ นักพัฒนาสามารถตรวจสอบโครงสร้างของคอมโพเนนต์ในแอปพลิเคชัน Svelte ได้อย่างง่ายดาย ไม่ว่าจะเป็นในรูปแบบขั้นตอนหรือรูปแบบต้นไม้
หนึ่งในคุณสมบัติที่โดดเด่นของ Svelte DevTools+ คือการแสดงผลภาพของการซ้อนกันของคอมโพเนนต์ ซึ่งทำให้เข้าใจโครงสร้างของแอปพลิเคชันและว่าคอมโพเนนต์ถูกซ้อนกันอย่างไรได้อย่างง่ายดาย
นอกจากการแสดงผลภาพของโครงสร้างคอมโพเนนต์ Svelte DevTools+ ยังช่วยให้นักพัฒนาเห็นการเปลี่ยนแปลงในสถานะและพรอพส์ของคอมโพเนนต์ในเวลาจริง การอัปเดตที่ทำกับสถานะหรือพรอพส์จะปรากฏใน DevTools ทันที ทำให้ง่ายต่อการติดตามพฤติกรรมของแอปพลิเคชัน
เมื่อเลือกคอมโพเนนต์ในต้นไม้คอมโพเนนต์ของ DevTools นักพัฒนาสามารถลึกลงไปตรวจสอบพรอพส์ สถานะ และคอนเท็กซ์ของคอมโพเนนต์ได้อีกด้วย ซึ่งจะให้ข้อมูลและค่าที่มีความสำคัญเกี่ยวกับข้อมูลและค่าที่ถูกส่งให้กับแต่ละคอมโพเนนต์
แต่ Svelte DevTools+ ไม่ได้หยุดที่การตรวจสอบเท่านั้น มันยังช่วยให้นักพัฒนาสามารถแก้ไขสถานะและพรอพส์ของคอมโพเนนต์ที่เลือกได้โดยตรงจาก DevTools นี้เป็นสิ่งที่มีประโยชน์อย่างมากสำหรับการทดสอบและการดีบัก เนื่องจากมันช่วยให้นักพัฒนาสามารถทดลองกับสถานการณ์ต่างๆ โดยไม่ต้องแก้ไขโค้ดจริงๆ
สุดท้าย Svelte DevTools+ ยังมีคุณสมบัติในการดีบักแบบ time-travel ซึ่งเป็นเครื่องมือที่มีประสิทธิภาพ ช่วยให้นักพัฒนาสามารถตรวจสอบสถานะของแอปพลิเคชันในจุดต่างๆ ของเวลาและวิเคราะห์ว่าสถานะเปลี่ยนไปอย่างไรในระหว่างการทำงาน
โดยรวมแล้ว Svelte DevTools+ เป็นเครื่องมือที่ต้องมีสำหรับนักพัฒนา Svelte อินเทอร์เฟซที่ใช้งานง่าย มีคุณสมบัติในการดีบักที่มีประสิทธิภาพ และสามารถดีบักแบบ time-travel ได้อย่างมีประสิทธิภาพ ทำให้เป็นเครื่องมือที่มีค่ามากสำหรับการสร้างและดีบักแอปพลิเคชัน Svelte